
- マーケティング
【GA4】IPアドレスで特定のアクセスを除外する方法
- #GA4

久々の投稿。
昨年、ブログを始めたもののなかなか継続して投稿出来なかった。
継続するって簡単なようでなかなか難しい…。
年も明けたので、心機一転、少しずつ備忘録がてら投稿していこうと思う。
今回は昨年参画したプロジェクトの中のネタである。
Unqork(SPA)で構築されたWEBサイトにGTMを使ったGA4の導入をサポートしたので、
その時の内容をまとめてみた。
まずはページビューの計測方法についてご紹介。
※SPA・・・シングルページアプリケーション
目次
SPAでない一般的なサイト(MPA:マルチページアプリケーション)ではGA4でページビューを計測する場合、
GTMの設定としては配信トリガーに”All Pages”を設定すると、タグが発火してページビューが計測出来るようになる。
しかしながら、Unqorkでの計測の場合は様々な制約があり、同様の設定ではうまく発火するページ、発火しないページがあった。
まず、抑えておかないといけないと感じたのは配信トリガーとイベントの発火タイミングである。
| 順序 | 配信トリガー | イベント |
| 1 | 同意の初期化 | gtm.init_consent |
| 2 | 初期化 | gtm.init |
| 3 | ページビュー | gtm.js |
| 4 | Dom Ready | gtm.dom |
| 5 | ウィンドウの読み込み | gtm.load |
| 6 | 履歴の変更 | gtm.historyChange |
| 7 | GA4拡張計測機能「ブラウザの履歴イベントに基づくページの変更」 | gtm.historyChange-v2 |
下記サイトが大変参考になりました。
GA4でページビューを計測するときの注意点 – GA4とGTMの履歴に関するイベントの違いを調査してみた
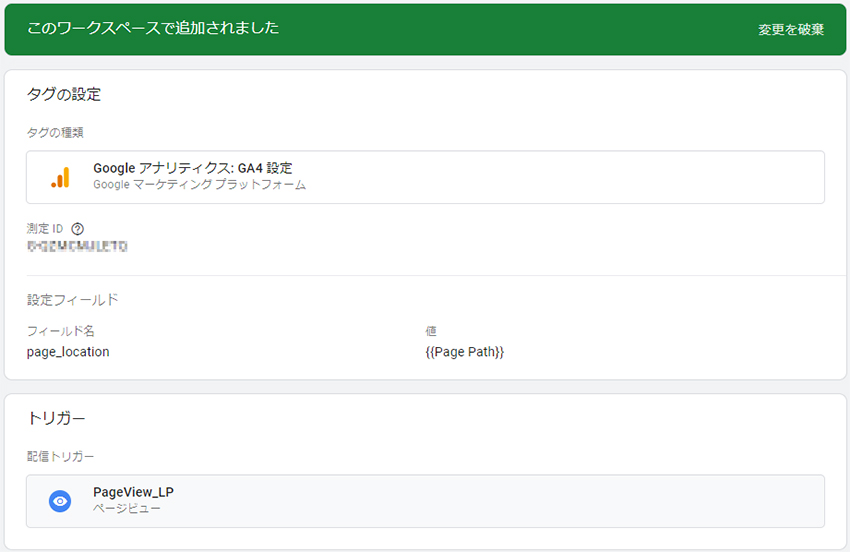
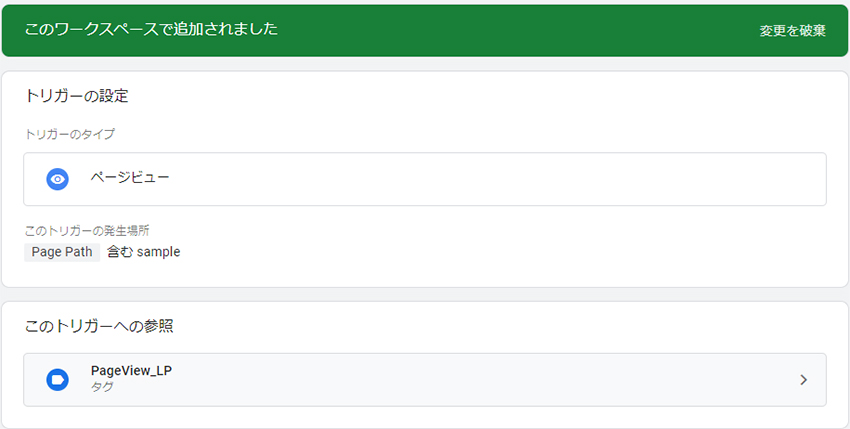
設定するURLをhttps://matsuichi-design.com/sampleというLPだと仮定。
LPページのみ実行させるように設定する。




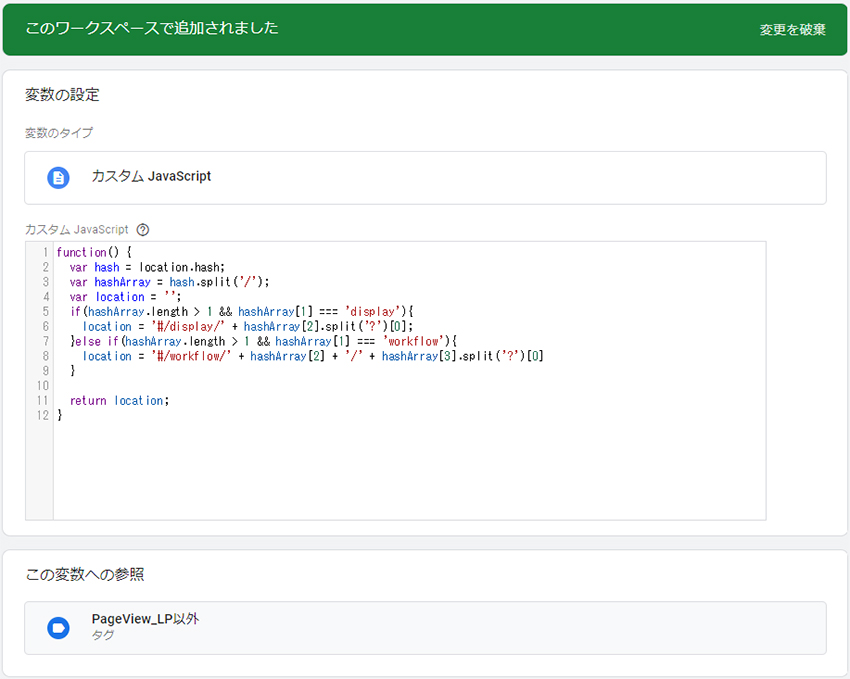
変数の設定
[ユーザー定義変数] – [変数のタイプ][カスタムJavaScript]を選択。
変数名は任意の名前を設定。今回は[custom_page_location]と設定。

function() {
var hash = location.hash;
var hashArray = hash.split('/');
var location = '';
if(hashArray.length > 1 && hashArray[1] === 'display'){
location = '#/display/' + hashArray[2].split('?')[0];
}else if(hashArray.length > 1 && hashArray[1] === 'workflow'){
location = '#/workflow/' + hashArray[2] + '/' + hashArray[3].split('?')[0]
}
return location;
}
[管理] – []


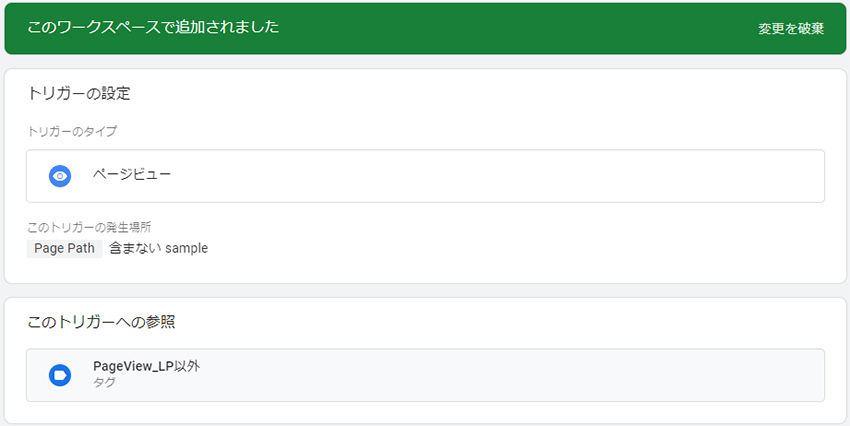
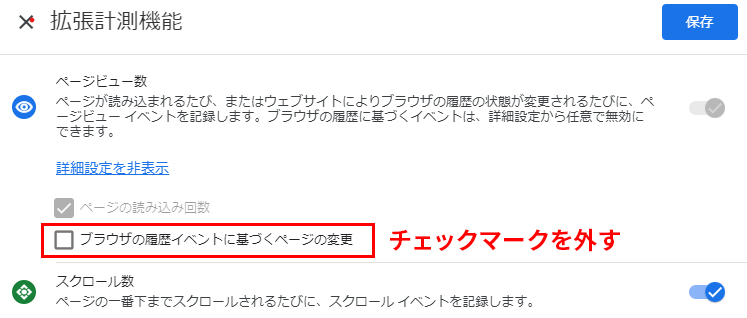
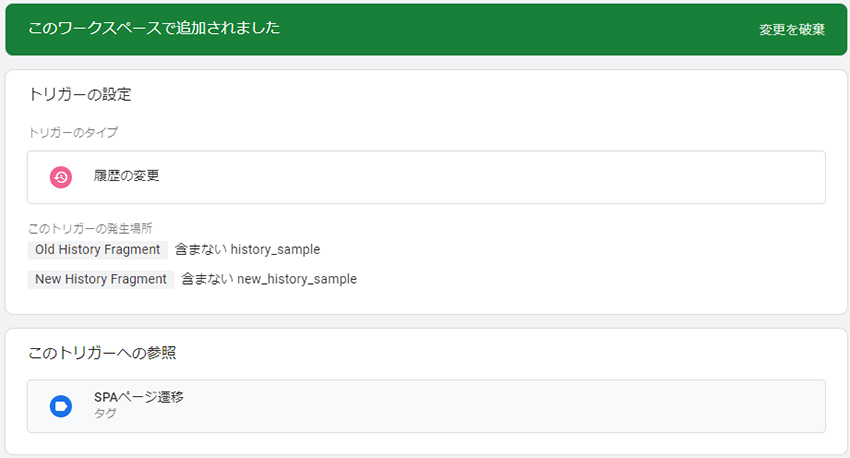
ここでは以下の条件の場合、履歴の変更を実行しないケースの説明です。
GTMトリガー[ページビュー]と[履歴の変更]が両方発火し、ページビューの重複カウントが起きた為、このような条件指定を行いました。
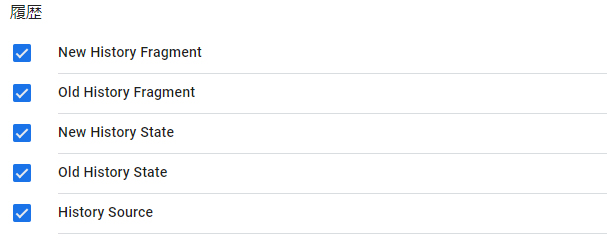
[Old History Fragment][New History Fragment]のチェック方法については後程説明します。

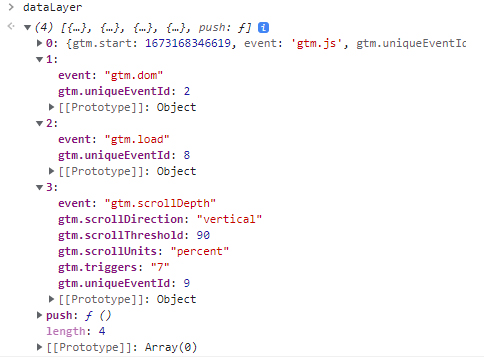
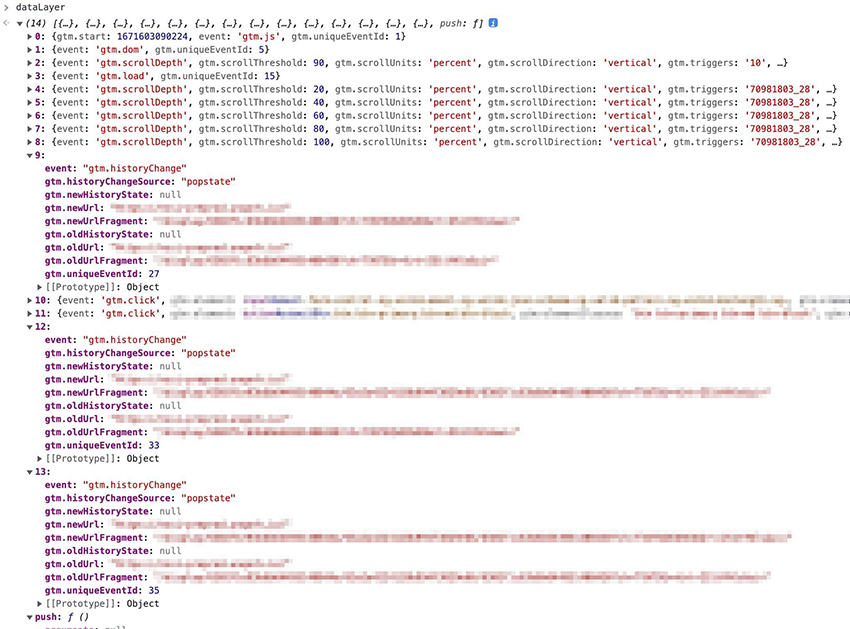
ブラウザのコンソール画面でdataLayerと入力すると、発火しているイベントや取得出来ている変数が表示出来る。
GTMのプレビューモードで確認出来るページはそちらを使うと良いが、
ユーザーのログイン機能に紐づくページなど動的に生成されるページはGTMのプレビューモードで確認出来ない。
その際にはこのやり方が有効だという事に気づいた。
このページを確認すると以下のように表示される。

そして、履歴の変更が実行されているページでは、[gtm.historyChange]というイベントが実行される。
そのイベントで[gtm.oldUrlFragment]や[gtm.newUrlFragment]が取得出来る。

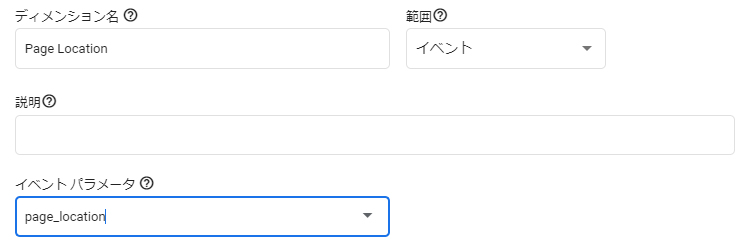
GTMで設定したパラメータをGAで表示させるにはカスタムディメンションを設定する必要がある。
その方法を紹介。

これまで一般的なWEBサイト(MPA)でのGA4の導入は経験したことがあったが、SPAで構築されたWEBサイトでのGA4導入は初めての経験だった。
しかも、GTMイベントの発火によって重複カウントや計測されないページが出るなど、意図しない挙動が多く試行錯誤の連続だった。
同じようなケースで悩まれている方の参考になれば幸いです。