
- マーケティング
【GA4】IPアドレスで特定のアクセスを除外する方法
- #GA4

こんにちは。
まついちです。
Googleアナリティクスで数値を分析する中で
ボタンのクリック数を計測したいと考えることがあると思います。
例えば、LPに設置しているCTAボタンのクリック数とか。
CTAとはCall To Actionの略でユーザーに目的の行動を促す為の重要なトリガーとなります。
WEBマーケティングではCVに至るKPI指標の一つとして、
このCTAのクリック数、クリック率を見ます。
今回はGTMを使った計測方法をご紹介したいと思います。
どのボタンがクリックされたかを把握するための方法は色々とありますが、
今回はdata属性を設置してその文字列をGTMで取得する方法をご紹介します。
ちなみにdata属性が何かは検索で色々と情報が出てくるので、
ここでは割愛させていただきます。
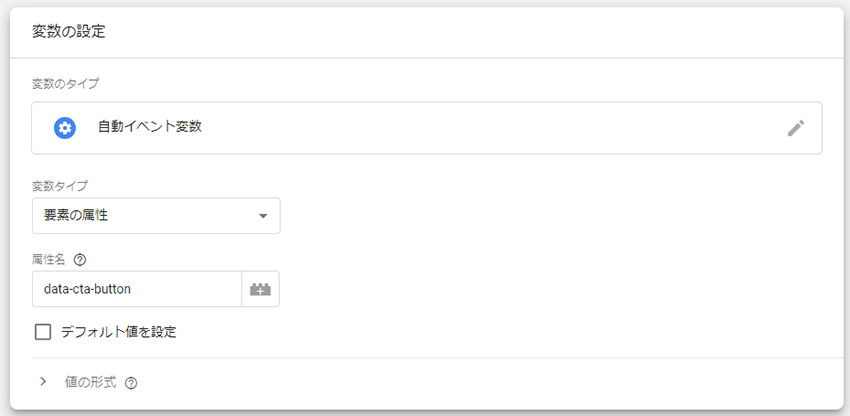
dataの後にくる文字列は任意で大丈夫です。
今回はdata-cta-buttonと定義し、値も任意で設定しています。
<!-- 複数設置するケース -->
<a href="#リンク先" data-cta-button="cta-first">CTAボタン</a>
<a href="#リンク先" data-cta-button="cta-second">CTAボタン</a>
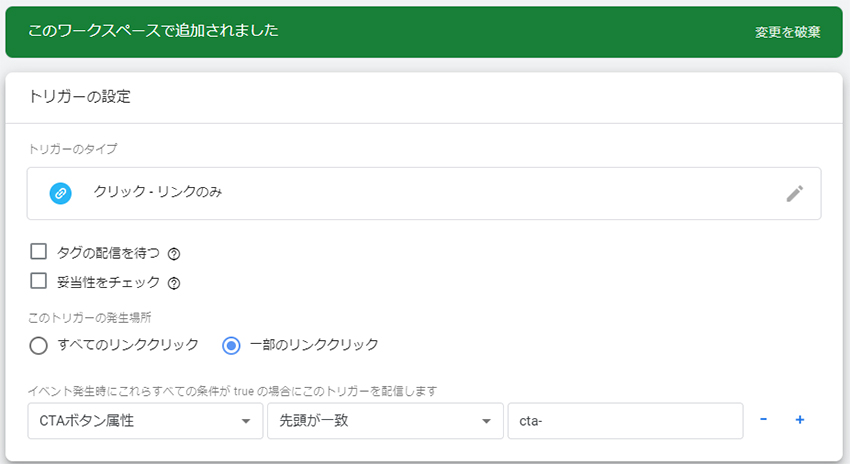
<a href="#リンク先" data-cta-button="cta-third">CTAボタン</a>設定名は任意でOK。今回は[CTAボタン属性]と設定した。



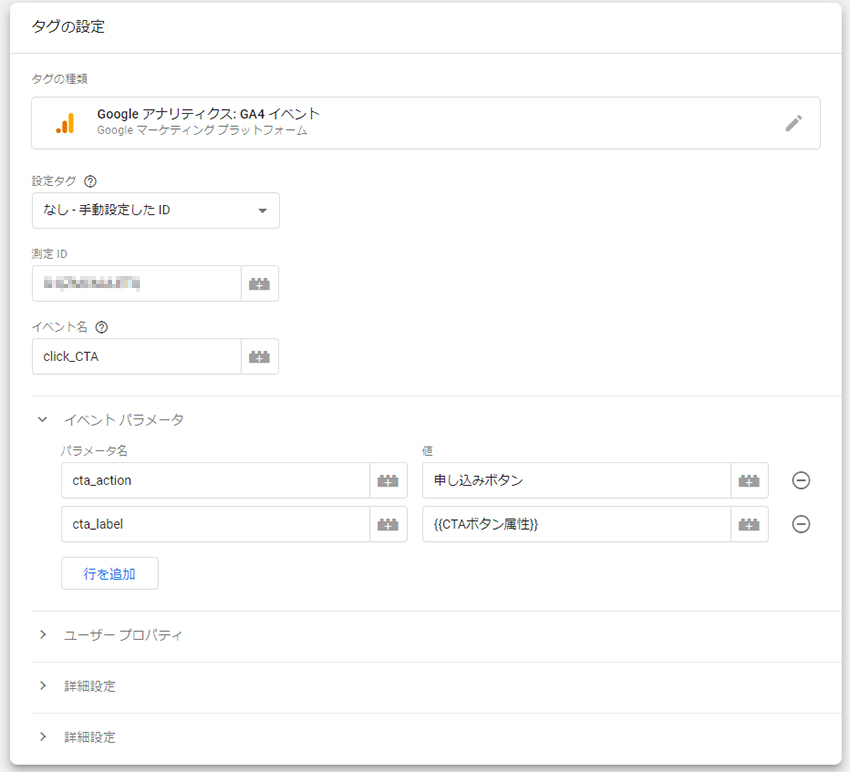
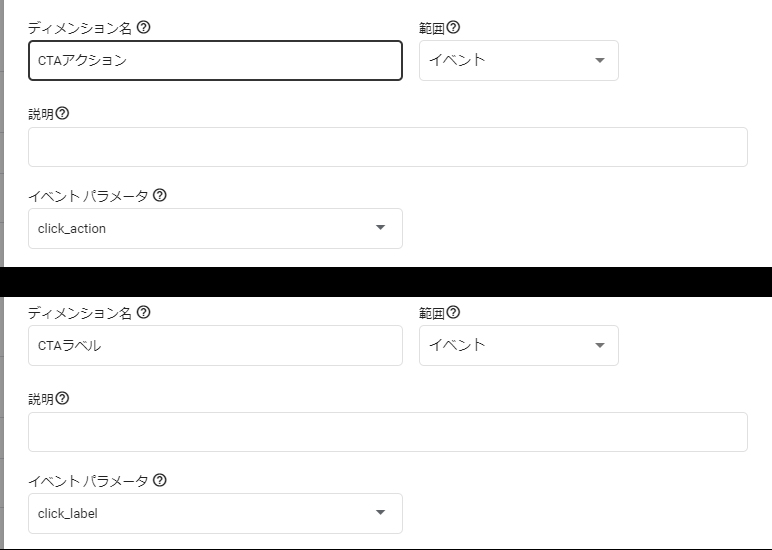
GA画面で設定した数値を表示させるにはGTMで取得したパラメータをカスタムディメンションで定義してあげる必要があります。
◆CTAアクション
◆CTAラベル

今回はボタンのクリック数を計測する方法をCTAを例に紹介させて頂きました。
ボタンのクリック数に関わらず、GA4ではGTMを使って様々な数値を計測出来ます。
その為、なぜその数値を取るのかという目的が重要となってきます。
引き続き、GTMを使った指標の設定を紹介していきます。