
- コーディング
【WordPress】データベースのデータを取得して動的に投稿ページを生成する
- #WordPress

こんにちは!
まついちです。
最近、体重計に乗ったら、見事に増量してしまい、慌ててジョギングを再開しました。
今度は三日坊主にならないように、マイナス5kgは目指したいところです。
さて、今回はWordPressのオリジナルテーマでトップページにカテゴリ別の一覧表示を実装する方法を紹介します。
WEBサイトのトップページには必ずと言ってよいほど、カテゴリ別の一覧表示は設置してあります。
サイト訪問者にとって興味のある記事情報をカテゴリとして分かりやすく伝え、記事ページへ誘導するための大事な機能です。
設置する際のポイントをしっかり押さえて、実装していきましょう!
まずは今回のゴールである完成イメージです。
実際、本サイトでも実装しているので、そのキャプチャーを載せています。

今回はfront-page.phpをトップページして使用しているファイルと仮定して、説明していきます。
WordPressは用途に応じて、様々なphpファイルが定義されていますが、ここではその説明は割愛させていただきます。
※下記の記述について、必要記述のみ抜粋及び調整しています。
前提:
<!-- タブ -->
<ul class="section02__menu">
<?php
$categories = get_categories();
//ループの開始
foreach($categories as $category):
if($category -> count != 0):
//カテゴリ名
$cat_name = $category->name;
?>
<!-- 繰り返しSTART -->
<li class="section02__menu__list">
<a href="#" class="section02__menu__link"><?php echo $cat_name; ?></a>
</li>
<!-- 繰り返しEND -->
<?php $cat_count++;
endif;
endforeach;
?>
</ul>
<!-- タブ --><!-- 記事一覧 -->
<?php
$categories = get_categories();
//ループの開始
foreach($categories as $category):
if($category -> count != 0):
//カテゴリー名
$cat_name = $category -> cat_name;
//カテゴリーカラー
$cat_color = get_field('color', 'category_' . $category->term_id);
//カテゴリースラッグ名
$cat_nicename = $category -> category_nicename;
?>
<div class="section02__article">
<?php
$args = array(
'posts_per_page' => 5,//表示件数
'category_name' => $cat_nicename,
'orderby' => 'modified'
);
$posts = get_posts($args);
foreach($posts as $post):
setup_postdata($post);
?>
<!-- 繰り返しSTART -->
<article class="article">
<a href="<?php the_permalink(); ?>" class="article__link">
<picture class="article__box">
<source media="(max-width: 559px)" srcset="SP用画像" width="80" height="80">
<img src="PC用画像" width="192" height="114" alt="<?php the_title(); ?>" class="article__img" loading="lazy">
</picture>
<div class="article__detail">
<ul class="article__item01">
<li>
<span class="icon" style="border-color: <?php echo $cat_color; ?>; color: <?php echo $cat_color; ?>;"><?php echo $cat_name; ?></span>
</li>
</ul>
<p class="article__lead"><span class="article__lead__inner"><?php the_title(); ?></span></p>
</div>
</a>
</article>
<!-- 繰り返しEND -->
<?php endforeach; ?>
</div>
<?php endif; endforeach; ?>
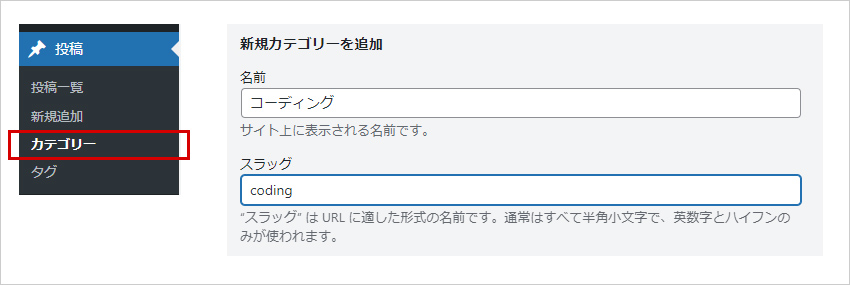
<!-- 記事一覧 -->WordPressの管理画面を開き、画面右側の[投稿]-[カテゴリー]から、登録したいカテゴリー名で追加をしていきます。

カテゴリを作成すると、記事投稿画面でそのカテゴリーを選択できるようになります。
カテゴリーを選択して公開すると、公開した記事がトップページのカテゴリー一覧にも表示されるようになります。

いかがでしたでしょうか。
私がカテゴリー一覧を実装する時は色んなWordPressの記事情報を調べまくるなど、かなり四苦八苦してました。
文章ばっかりの記事見ると全然頭に入って来ず。。。
なので、今回はビジュアル多めに完結な内容にまとめてみました。
同じように困っている方の参考になれば幸いです。